

So I'll press Command + F on my Mac, and down here at the bottom, I have my search box, and I'll type f0c808, and I can see right here that I have five hits, and the Elements panel scrolls to highlight the first one in the DOM code in yellow. Now I have a note that I used the color f0c808, but I don't remember where.
SHORTCUT INSPECT ELEMENT MAC CHROME WINDOWS
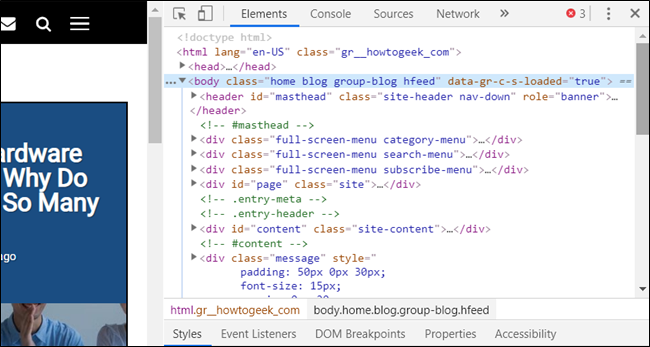
And if I'm not sure quite where the element I'm looking for is, maybe I have a big page, DevTools has one more trick, with the Elements panel selected, I can press Command + F on Mac, or Ctrl + F on Windows to open a search box that lets me search the DOM. In addition, the view in the Elements panel changes to reveal the code for the element I'm pointing to. And it displays that same screen tip as before. And then as I move my pointer around the browser window, the element I'm pointing to is highlighted using that three color scheme. I'll click the button to activate it, and now it's blue.

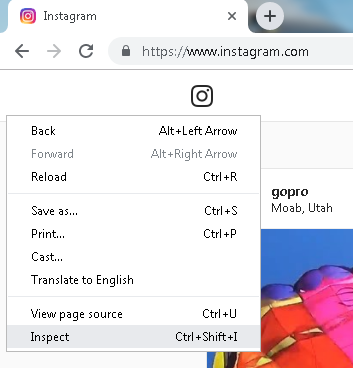
This button in the top left corner of the DevTools, lets me do just what its screen tip says, select an element in the page to inspect it. And this behavior works in reverse as well. And there's a screen tip that's also displayed at the top left of the element showing its element type and the properties applied to it. But here, this div, we can see the blue around the content and the top, there's some padding, and then on the sides, there's that orange margin. This element doesn't have any padding, so there's only blue and orange. The highlighted block includes colors that show at a glance, the content in blue, padding in green, and margins in orange. As I move the mouse pointer through the DOM in the Elements panel, the element that the pointer is over is highlighted in the browser window. After the Elements panel is open, DevTools provides me a few additional tools for examining DOM nodes. This means that when a page includes any sorts of programmatic transformations, such as data from external sources, content generated using a framework like React, or any changes you've scripted yourself, the code in the Elements panel reflects the result of those changes and not just the contents of the original HTML file. It's important to note that the Elements panel displays code representing how the current document is rendered in the browser window and not simply the HTML that was loaded. This method saves me time, because it automatically drills down in the HTML to the element I selected, saving me the trouble of clicking the triangle at each level to view the element's children. If the DevTools aren't open, selecting Inspect on the context menu opens them, makes Elements the current panel and then highlights the element I selected in the DOM, especially in a webpage structure like this one with a number of levels of nesting. And because it's highlighted, I can easily see that it's an h2, and I can see the class values applied to it. I want to check out the code for the Merchandise heading. If there's a particular element I want to examine, I can go straight to its code in the DOM by right clicking the element and then clicking Inspect on the context menu. This includes both HTML representing the current DOM, and CSS applied to those elements.

The Elements panel lets me examine the code for the current web page as rendered by the browser. For me, the easiest way to open the Elements panel directly is to use a keyboard shortcut, Ctrl + Shift + C for Windows, or Command + Shift + C on the Mac. But Chrome DevTools gives me another option to do this right in the browser without switching apps, the Elements panel. I could switch back to my editor and dig into my code. And I'm trying to remember exactly how I coded the Merchandise heading in the HTML. The Developer Tools may ask you to Reload the page to use the canvas.- I'm working with my site in the browser. Now visit the “Profile” tab and you will see an option called “Capture Canvas Frame”. Click the “Experiments” tab and check the option “Canvas inspection”. Go to the Settings panel of Chrome Developer Tools by clicking the cog on the bottom right.



 0 kommentar(er)
0 kommentar(er)
